예전에 만들어 두었던 날씨앱을 플레이스토어에 출시를 하기위해 간단하게 꾸미도록 하겠다.
https://shino72.tistory.com/entry/%EB%82%A0%EC%94%A8-%EC%95%B1-API-%ED%99%9C%EC%9A%A9
날씨 앱 - [ API 활용 ]
코로나 일일 확진자 앱을 만들려고 했는데, 신청하자마자 바로 키를 받지 못해 바로 활용 가능한 날씨 API를 활용해서 날씨앱을 만들었다. https://www.data.go.kr/iim/api/selectAPIAcountView.do 공공데이터 포
shino72.tistory.com
기능을 몇가지 더 추가하려고 한다. (만들면서 기능이 추가될 수 있음..)
- 지역 즐겨찾기 기능
- 날씨 이미지를 Lottie를 이용하여 애니메이션으로 보여주기.
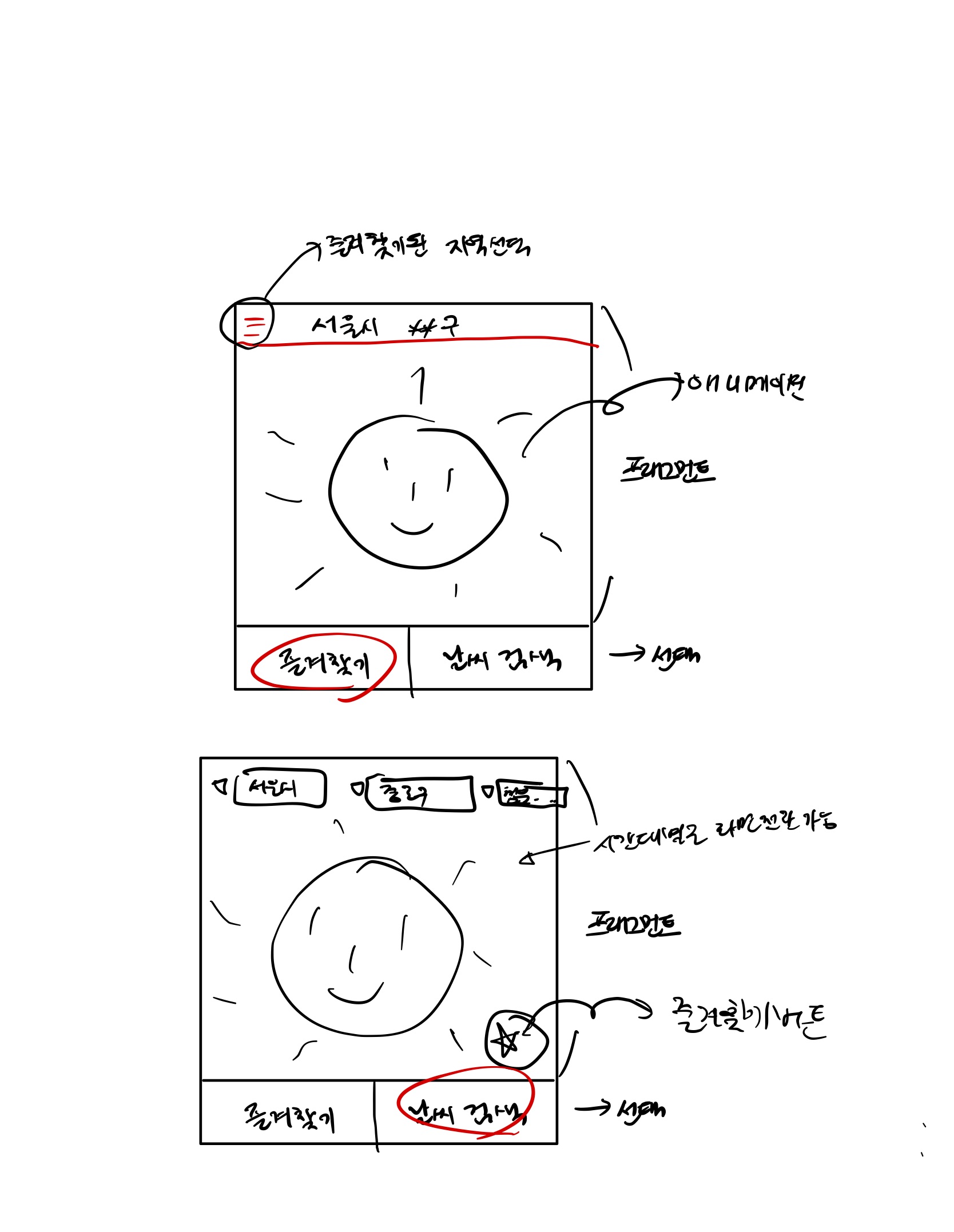
아래의 그림과 같은형태로 만들 것 같다.

[Lottie 사용하기]
위의 그림에서 맑은 날씨를 애니메이션으로 보여주기 위해 Lottie를 사용할 것이다.
무료이미지를 사용할 수도 있지만, 나는 직접 만들어보기로 했다.
하지만, 나는 애프터이펙트도 다룰 줄 모르기에, 간단하게 MP4파일을 만들어 이를 json으로 바꾸어 로티 파일로 만들었다.
[로티 이미지를 만들기는 아래 과정과 같다]
1. 가장 먼저 MP4 파일 형태로 파일을 저장한다. (본인은 procreate를 이용하여 만들었음)
2. 아래 링크에서 MP4파일을 JSON형태로 변환해준다.
https://observablehq.com/@forresto/video-to-lottie
Video to Lottie
Local movie.mp4 to lottie.json converter. Adobe / After Effects optional! Probably only good for very short clips, that you want to make scrubbable. Don't make people dowload a 5 MB .lottie.json file when they visit your site! Choose your web-happy video f
observablehq.com
3. JSON파일을 Lottie에 업로드 해주면 끝

4. 만들어진 파일 확인.

[Lottie를 kotlin에 적용해보기]
1. 가장 먼저 build.gradle에 dependency를 추가해준다.

최신 버전 확인 : http://airbnb.io/lottie/#/android
Lottie Docs
airbnb.io
2. 만들어놓은 lottie 파일을 다운로드 한다.

3. res 폴더 아래에 new resource directory를 이용하여 raw 폴더를 만들고, raw폴더안에 json파일을 넣는다.

4. layout 파일에 적용하면 끝.
<com.airbnb.lottie.LottieAnimationView
app:lottie_loop="true"
app:lottie_autoPlay="true"
app:lottie_rawRes="@raw/sun_none"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>5. 적용 확인.

'안드로이드 > 날씨 앱 만들기' 카테고리의 다른 글
| [날씨 앱 만들기] 2. Fragment + bottomnavigationview (0) | 2023.01.16 |
|---|

